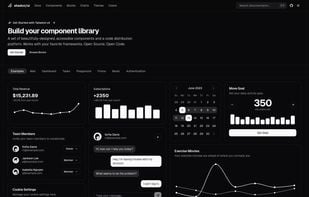
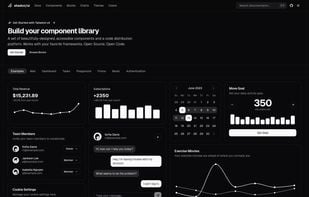
A set of beautifully-designed, accessible components and a code distribution platform. Works with your favorite frameworks. Open source. Open code.
Cost / License
- Free
- Open Source
Platforms
- Self-Hosted
- Next.js
- Laravel
- Typescript

The Goldilocks Approach is described as 'To Responsive Web Design - A good starting point for design that takes device resolution out of the equation' and is an website in the development category. There are more than 50 alternatives to The Goldilocks Approach, not only websites but also apps for a variety of platforms, including Self-Hosted, Mac, Windows and Linux apps. The best The Goldilocks Approach alternative is Bootstrap, which is both free and Open Source. Other great sites and apps similar to The Goldilocks Approach are Tailwind CSS, Foundation, Materialize and Material UI.
A set of beautifully-designed, accessible components and a code distribution platform. Works with your favorite frameworks. Open source. Open code.

Front-end framework with a built-in dark mode and full customizability using CSS variables; great for building dashboards and tools.
Eva Design System is a free and open-source, customizable design system. Available for Sketch with Mobile and Web component libraries.

Spectre.css is a lightweight, responsive and modern CSS framework for faster and extensible development.
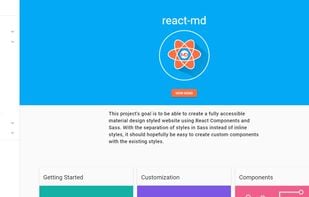
This project's goal is to be able to create a fully accessible material design styled website using React Components and Sass.

Little Widgets is a collection of beautifully designed HTML website widgets and popups. It’s coded, responsive, animated and ready to use on your website.



GroundworkCSS is a 100% free and open source responsive HTML5, CSS and JavaScript Framework.
Responsable is a responsive HTML CSS LESS SCSS framework with clean markup, normalized CSS, and responsive images. It allows for nested columns for easy grid nesting and customization, and provides base styles for forms, tables, and typography for faster startup on your projects.
Responsable is the most popular Windows, Mac & Linux alternative to The Goldilocks Approach.




Unpack your meal and get coding. An invasive CSS library to get your style started.
A grid system for responsive web design. Includes folding columns, elastic gutters, a zoomable baseline grid, and a delightful grid overlay script.