The Fluid Baseline Grid System is an HTML5 & CSS3 development kit that provides a solid foundation to quickly design websites with ease.
Cost / License
- Free
- Open Source
Platforms
- Online
The Goldilocks Approach is described as 'To Responsive Web Design - A good starting point for design that takes device resolution out of the equation' and is an website in the development category. There are more than 50 alternatives to The Goldilocks Approach, not only websites but also apps for a variety of platforms, including Self-Hosted, Mac, Windows and Linux apps. The best The Goldilocks Approach alternative is Bootstrap, which is both free and Open Source. Other great sites and apps similar to The Goldilocks Approach are Tailwind CSS, Foundation, Materialize and Material UI.
The Fluid Baseline Grid System is an HTML5 & CSS3 development kit that provides a solid foundation to quickly design websites with ease.
Gridless is an optionated HTML5 and CSS3 boilerplate for making mobile first responsive, cross-browser websites with beautiful typography.
The Fluid 960 Grid System templates have been built upon the work of Nathan Smith and his 960 Grid System using effects from the MooTools and jQuery JavaScript libraries. The idea for building these templates was inspired by Andy Clarke, author of Transcending CSS, who advocates...
Unsemantic is a fluid grid system that is the successor to the 960 Grid System. It works in a similar way, but instead of being a set number of columns, it's entirely based on percentages.
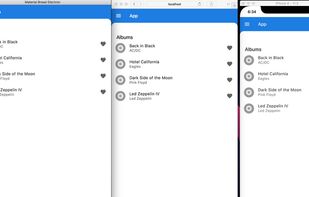
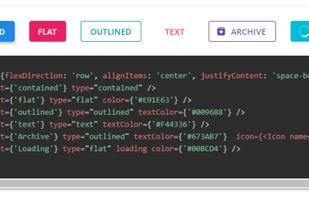
Material Bread is a Material component library for React and React Native covering mobile, desktop platforms and the web. Featuring full documentation with storybook for easy code samples and a robust set of...


MWF is a system that allows site authors to consider how best to tell the story of Microsoft products and services with confidence that the modular pieces will support and work together.
This is the Responsive Grid System, a quick, easy and flexible way to create a responsive web site.
Build your website interface using a responsive CSS framework with various components and with integrated dynamic functionalities.
Free for non-commercial purposes.