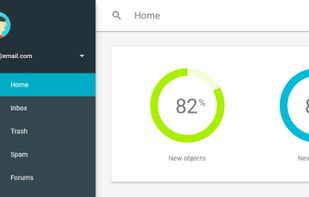
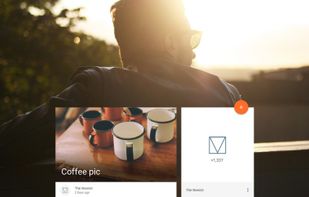
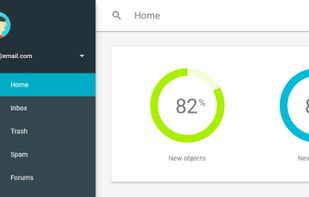
Google's front-end web framework for building sites to the Material Design specification.



The Goldilocks Approach is described as 'To Responsive Web Design - A good starting point for design that takes device resolution out of the equation' and is an website in the development category. There are more than 50 alternatives to The Goldilocks Approach, not only websites but also apps for a variety of platforms, including Self-Hosted, Mac, Windows and Linux apps. The best The Goldilocks Approach alternative is Bootstrap, which is both free and Open Source. Other great sites and apps similar to The Goldilocks Approach are Tailwind CSS, Foundation, Materialize and Material UI.
Google's front-end web framework for building sites to the Material Design specification.



Less Framework is a CSS grid system for designing adaptive websites. It contains 4 layouts and 3 sets of typography presets, all based on a single grid.
The 960 Grid System is an effort to streamline web development workflow by providing commonly used dimensions, based on a width of 960 pixels. There are two variants: 12 and 16 columns, which can be used separately or in tandem.
Phonon is a front-end framework made with mobile and desktop in mind. It offers clear and neutral components that integrate best practices and ideas coming from well-known design styles.
Phonon Framework is the most popular Android, iPhone, iPad & Android Tablet alternative to The Goldilocks Approach.
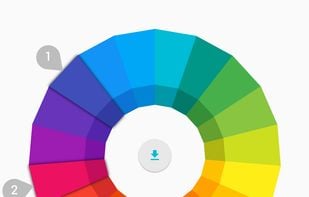
Set column and gutter widths, choose the number of columns, and switch between pixels and percentages.
Wee is an extensible front-end web development framework for building responsive websites using Less CSS paired with a powerful JavaScript library.
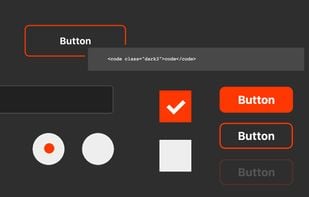
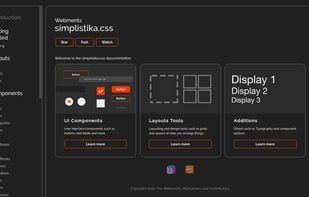
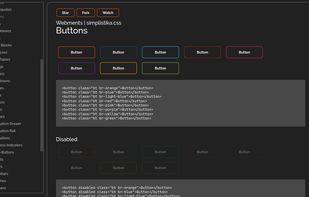
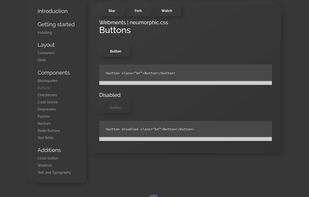
Webments is a collection of libre frameworks designed with scratch CSS using different design languages.




960 grid system with 12 columns for Responsive Web Design. PSD file which has the 960 grid setup for you based on 32px gutters/margins.
inuit.css is a lightweight, constantly updated CSS framework which provides you with a pragmatic and feature-rich starting point for all your projects.