Simple. Built on open source. The responsive front-end library based on Google's Material Design.




Semantic UI is described as 'UI framework offering over 50 UI elements and 3000+ CSS variables. Integrates with React, Angular, and more, providing responsive design and easy theming' and is a CSS Framework in the development category. There are more than 50 alternatives to Semantic UI for a variety of platforms, including Web-based, Self-Hosted, Mac, Windows and Linux apps. The best Semantic UI alternative is Bootstrap, which is both free and Open Source. Other great apps like Semantic UI are Tailwind CSS, Bulma, Material UI and Foundation.
Simple. Built on open source. The responsive front-end library based on Google's Material Design.




Kendo UI is JQuery-based framework for rich UI, build HTML5 apps that look native on any device, build desktop and mobile applications for any browser.

Kendo UI is the most popular Windows, Mac & Linux alternative to Semantic UI.
The Syncfusion JavaScript UI controls library is the only suite that you will ever need to build an application since it contains over 60 high-performance, lightweight, modular, and responsive UI components in a single package.




Essential JS 2 for JavaScript by Syncfusion is the most popular commercial alternative to Semantic UI.
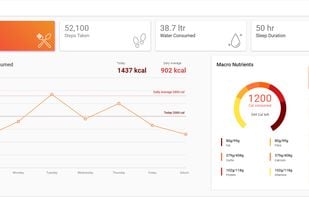
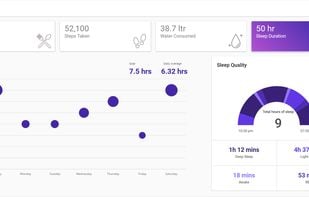
Front-end framework with a built-in dark mode and full customizability using CSS variables; great for building dashboards and tools.
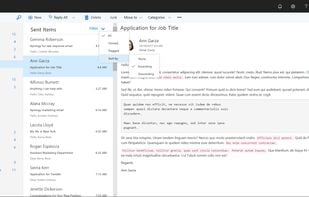
Atlaskit is Atlassian's official UI library for React. The UI components are Atlassian Design Guidelines(ADG) compliant, reusable, well-maintained and accessible.

Pixel Lite Bootstrap 4 UI Kit is a beautifully crafted UI Kit based on Bootstrap 4 Components. This theme was built following Bootstrap's methodologies by the heart. It has 100 components, 3 plugins and 3 example pages.




Beautifully designed, expertly crafted components and templates, built by the makers of Tailwind CSS. The perfect starting point for your next project.

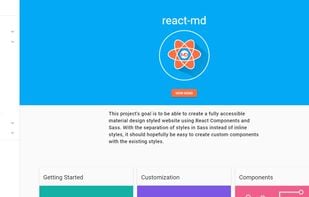
This project's goal is to be able to create a fully accessible material design styled website using React Components and Sass.

Eva Design System is a free and open-source, customizable design system. Available for Sketch with Mobile and Web component libraries.

Overrrides is a no-code library of Framer code components built for designers. Speed up your workflow and unleash your creativity – without writing a single line of code.