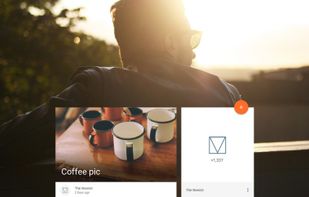
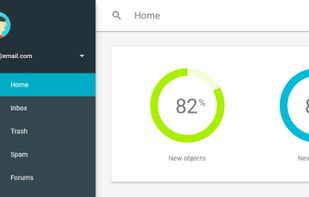
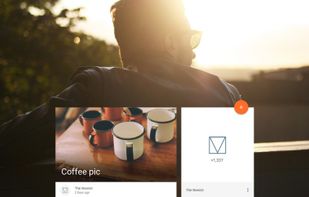
Google's front-end web framework for building sites to the Material Design specification.



GroundworkCSS is described as '100% free and open source responsive HTML5, CSS and JavaScript Framework' and is a CSS Framework in the development category. There are more than 50 alternatives to GroundworkCSS for a variety of platforms, including Web-based, Self-Hosted, Mac, Windows and Linux apps. The best GroundworkCSS alternative is Bootstrap, which is both free and Open Source. Other great apps like GroundworkCSS are Tailwind CSS, Semantic UI, Foundation and UIkit.
Google's front-end web framework for building sites to the Material Design specification.



The 960 Grid System is an effort to streamline web development workflow by providing commonly used dimensions, based on a width of 960 pixels. There are two variants: 12 and 16 columns, which can be used separately or in tandem.
Less Framework is a CSS grid system for designing adaptive websites. It contains 4 layouts and 3 sets of typography presets, all based on a single grid.
Phonon is a front-end framework made with mobile and desktop in mind. It offers clear and neutral components that integrate best practices and ideas coming from well-known design styles.
Phonon Framework is the most popular Android, iPhone, iPad & Android Tablet alternative to GroundworkCSS.
AlloyUI is a framework built on top of YUI3 (JavaScript) that uses Bootstrap (HTML/CSS) to provide a simple API for building high scalable applications.
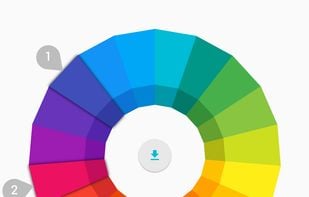
Set column and gutter widths, choose the number of columns, and switch between pixels and percentages.
Wee is an extensible front-end web development framework for building responsive websites using Less CSS paired with a powerful JavaScript library.
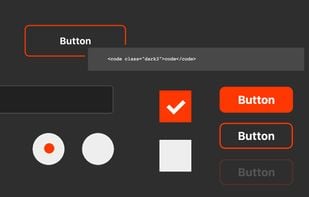
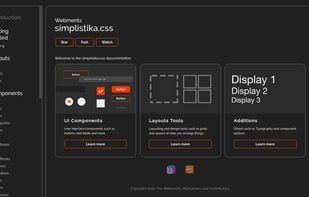
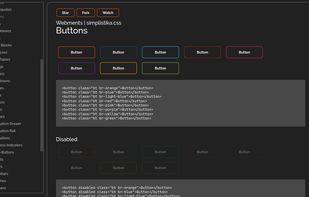
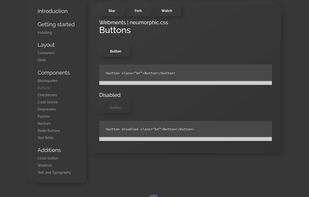
Webments is a collection of libre frameworks designed with scratch CSS using different design languages.