Little Widgets is a collection of beautifully designed HTML website widgets and popups. It’s coded, responsive, animated and ready to use on your website.



GroundworkCSS is described as '100% free and open source responsive HTML5, CSS and JavaScript Framework' and is a CSS Framework in the development category. There are more than 50 alternatives to GroundworkCSS for a variety of platforms, including Web-based, Self-Hosted, Mac, Windows and Linux apps. The best GroundworkCSS alternative is Bootstrap, which is both free and Open Source. Other great apps like GroundworkCSS are Tailwind CSS, Semantic UI, Foundation and UIkit.
Little Widgets is a collection of beautifully designed HTML website widgets and popups. It’s coded, responsive, animated and ready to use on your website.



Flat UI Pro is made on the basis of Twitter Bootstrap in a stunning flat-style, and the kit also includes a PSD version for designers. Flat UI Pro contains a huge number of basic components, icons and glyphs.
HTML KickStart is a ultra–lean set of HTML5, CSS, and jQuery (javascript) files, layouts, and elements designed to give you a headstart and save you a lot of hours on your next web project.
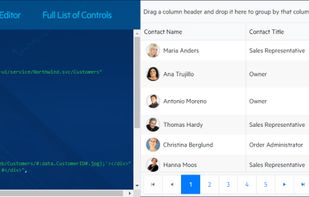
Kendo UI is JQuery-based framework for rich UI, build HTML5 apps that look native on any device, build desktop and mobile applications for any browser.

Responsable is a responsive HTML CSS LESS SCSS framework with clean markup, normalized CSS, and responsive images. It allows for nested columns for easy grid nesting and customization, and provides base styles for forms, tables, and typography for faster startup on your projects.




The Goldilocks Approach to Responsive Web Design - A good starting point for design that takes device resolution out of the equation.


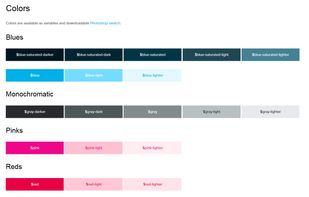
yeti.css is a pattern library consisting of lightweight, reusable modules. It has been built to reflect &yet's visual and branding guidelines.



Unpack your meal and get coding. An invasive CSS library to get your style started.
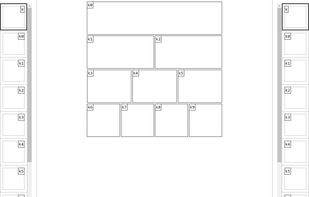
A grid system for responsive web design. Includes folding columns, elastic gutters, a zoomable baseline grid, and a delightful grid overlay script.