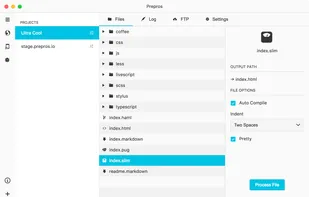
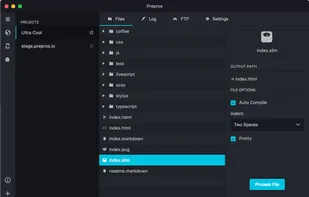
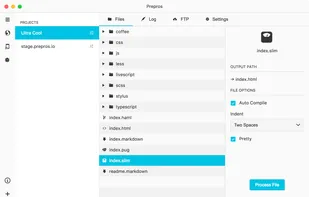
Compile Less, Sass, Scss, Stylus, Jade, Coffeescript, Haml and Markdown with live browser refresh.


CodeKit is not available for Windows but there are a few alternatives that runs on Windows with similar functionality. The best Windows alternative is Prepros. It's not free, so if you're looking for a free alternative, you could try Prepros or Fire.app. If that doesn't suit you, our users have ranked more than 10 alternatives to CodeKit and three of them are available for Windows so hopefully you can find a suitable replacement.
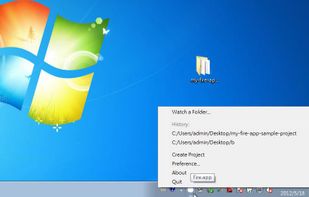
Compile Less, Sass, Scss, Stylus, Jade, Coffeescript, Haml and Markdown with live browser refresh.


Fire.app is a menu bar only app for dead easy HTML prototyping. It supports Sass/Compass, Haml, ERB, Markdown, CoffeeScript, and more.