Tailwind Plus Alternatives
Tailwind Plus is described as 'Beautifully designed, expertly crafted components and templates, built by the makers of Tailwind CSS. The perfect starting point for your next project' and is a CSS Framework in the development category. There are more than 100 alternatives to Tailwind Plus for a variety of platforms, including Web-based, Self-Hosted, Mac, Windows and Linux apps. The best Tailwind Plus alternative is Bootstrap, which is both free and Open Source. Other great apps like Tailwind Plus are Tailwind CSS, Bulma, Semantic UI and Foundation.
Alternatives list
Responsable is a responsive HTML CSS LESS SCSS framework with clean markup, normalized CSS, and responsive images. It allows for nested columns for easy grid nesting and customization, and provides base styles for forms, tables, and typography for faster startup on your projects.
Cost / License
- Free
- Open Source
Application type
Alerts
- Discontinued
Platforms
- Mac
- Windows
- Linux
Responsable is the most popular Windows, Mac & Linux alternative to Tailwind Plus.
- Responsable is Free and Open Source


 +5
+5
Cost / License
- Free
- Open Source
Platforms
- Mac
- Windows
- Linux
- Self-Hosted


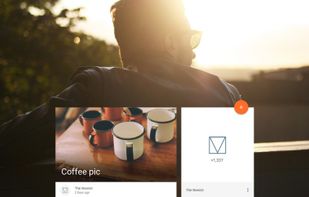
The Goldilocks Approach to Responsive Web Design - A good starting point for design that takes device resolution out of the equation.
Cost / License
- Free
- Open Source
Platforms
- Online
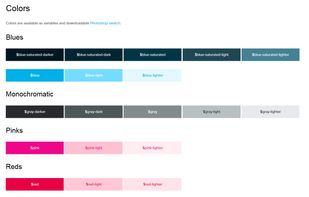
yeti.css is a pattern library consisting of lightweight, reusable modules. It has been built to reflect &yet's visual and branding guidelines.
Cost / License
- Free
- Open Source
Platforms
- Mac
- Windows
- Linux
- Self-Hosted



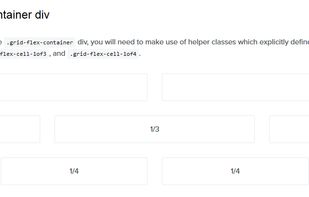
A grid system for responsive web design. Includes folding columns, elastic gutters, a zoomable baseline grid, and a delightful grid overlay script.
Cost / License
- Free
- Open Source
Platforms
- Online
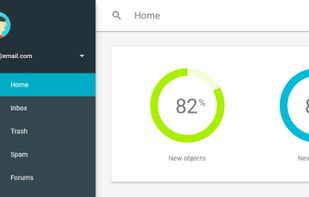
Google's front-end web framework for building sites to the Material Design specification.



Phonon is a front-end framework made with mobile and desktop in mind. It offers clear and neutral components that integrate best practices and ideas coming from well-known design styles.
Cost / License
- Free
- Open Source
Platforms
- Mac
- Windows
- Linux
- Online
- Android
- iPhone
- Android Tablet
- iPad
Phonon Framework is the most popular Android, iPhone, iPad & Android Tablet alternative to Tailwind Plus.
- Phonon Framework is Free and Open Source
Juiced has many of the same layout features that you know and love, but improves upon them with better mobile targeting, custom column ordering, better alignment options, understandable HTML, and less boilerplate styles.