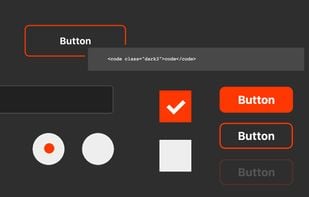
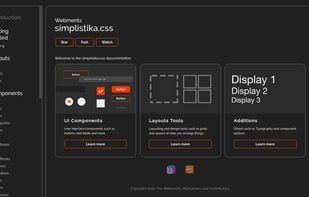
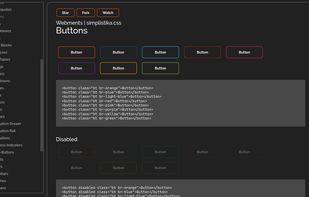
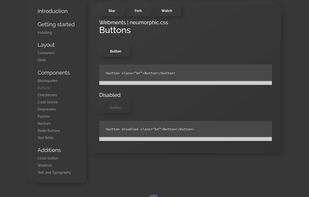
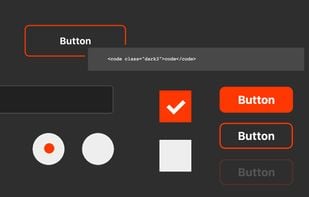
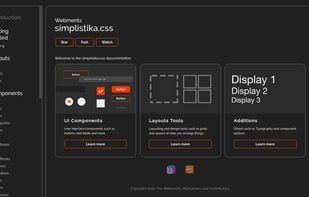
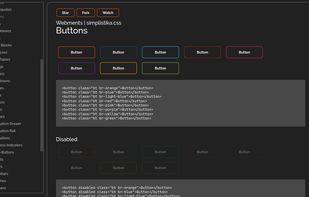
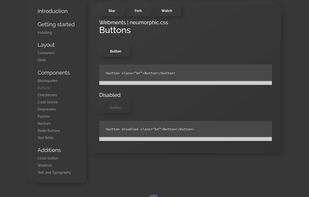
Webments is a collection of libre frameworks designed with scratch CSS using different design languages.




Sassy-validation is described as 'Sass data type validation library' and is an app in the development category. There are more than 50 alternatives to Sassy-validation for a variety of platforms, including Web-based, Self-Hosted, Mac, Windows and Linux apps. The best Sassy-validation alternative is Bootstrap, which is both free and Open Source. Other great apps like Sassy-validation are Tailwind CSS, Semantic UI, Foundation and UIkit.
Webments is a collection of libre frameworks designed with scratch CSS using different design languages.




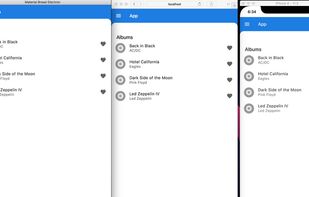
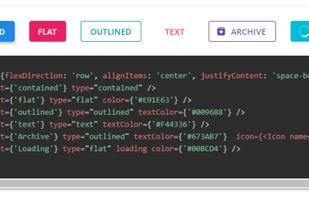
Material Bread is a Material component library for React and React Native covering mobile, desktop platforms and the web. Featuring full documentation with storybook for easy code samples and a robust set of...


inuit.css is a lightweight, constantly updated CSS framework which provides you with a pragmatic and feature-rich starting point for all your projects.
960 grid system with 12 columns for Responsive Web Design. PSD file which has the 960 grid setup for you based on 32px gutters/margins.
Unsemantic is a fluid grid system that is the successor to the 960 Grid System. It works in a similar way, but instead of being a set number of columns, it's entirely based on percentages.
The Fluid 960 Grid System templates have been built upon the work of Nathan Smith and his 960 Grid System using effects from the MooTools and jQuery JavaScript libraries. The idea for building these templates was inspired by Andy Clarke, author of Transcending CSS, who advocates...
The Fluid Baseline Grid System is an HTML5 & CSS3 development kit that provides a solid foundation to quickly design websites with ease.
MWF is a system that allows site authors to consider how best to tell the story of Microsoft products and services with confidence that the modular pieces will support and work together.
This is the Responsive Grid System, a quick, easy and flexible way to create a responsive web site.