960 grid system with 12 columns for Responsive Web Design. PSD file which has the 960 grid setup for you based on 32px gutters/margins.
Cost / License
- Free
- Proprietary
Platforms
- Online
Lite CSS is described as 'Simple but also unique web framework. The term 'Lite' expresses the simplicity but also how light the project is!' and is a CSS Framework in the development category. There are more than 50 alternatives to Lite CSS, not only websites but also apps for a variety of platforms, including Self-Hosted, Mac, Windows and Linux apps. The best Lite CSS alternative is Bootstrap, which is both free and Open Source. Other great sites and apps similar to Lite CSS are Tailwind CSS, Bulma, Semantic UI and Foundation.
960 grid system with 12 columns for Responsive Web Design. PSD file which has the 960 grid setup for you based on 32px gutters/margins.
Unsemantic is a fluid grid system that is the successor to the 960 Grid System. It works in a similar way, but instead of being a set number of columns, it's entirely based on percentages.


Gridless is an optionated HTML5 and CSS3 boilerplate for making mobile first responsive, cross-browser websites with beautiful typography.
The Fluid 960 Grid System templates have been built upon the work of Nathan Smith and his 960 Grid System using effects from the MooTools and jQuery JavaScript libraries. The idea for building these templates was inspired by Andy Clarke, author of Transcending CSS, who advocates...
The Fluid Baseline Grid System is an HTML5 & CSS3 development kit that provides a solid foundation to quickly design websites with ease.
inuit.css is a lightweight, constantly updated CSS framework which provides you with a pragmatic and feature-rich starting point for all your projects.
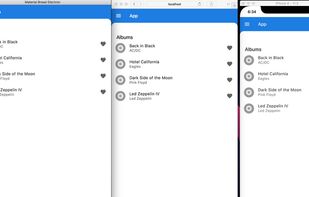
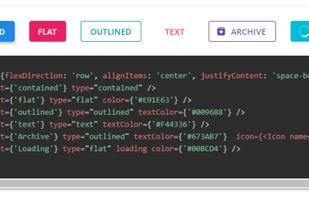
Material Bread is a Material component library for React and React Native covering mobile, desktop platforms and the web. Featuring full documentation with storybook for easy code samples and a robust set of...


MWF is a system that allows site authors to consider how best to tell the story of Microsoft products and services with confidence that the modular pieces will support and work together.
Frow is an HTML and CSS framework for creating quick, responsive, mobile-first projects on the web.